魅力的かつ機能的な
ホームページ・システムを
作るのが得意な会社です。
「ウェブサイトなんてわかりません」
大丈夫です、安心してお任せください。
国内の競技場・大学のシステム、旅行代理店のサイトを
つくっているのは、わたしたちです。
デザインも、システムも、最前線で磨き上げた技術力で
お客様の課題にやわらかく応えます。



お知らせ・ピックアップ記事
youknow.jpからのお知らせや活動についての記事をまとめました。
サービス領域
ビジネス課題をデジタルとデザインのチカラで解決する
ホームページ制作・システム開発・クリエイティブ制作のサービスを提供しています。
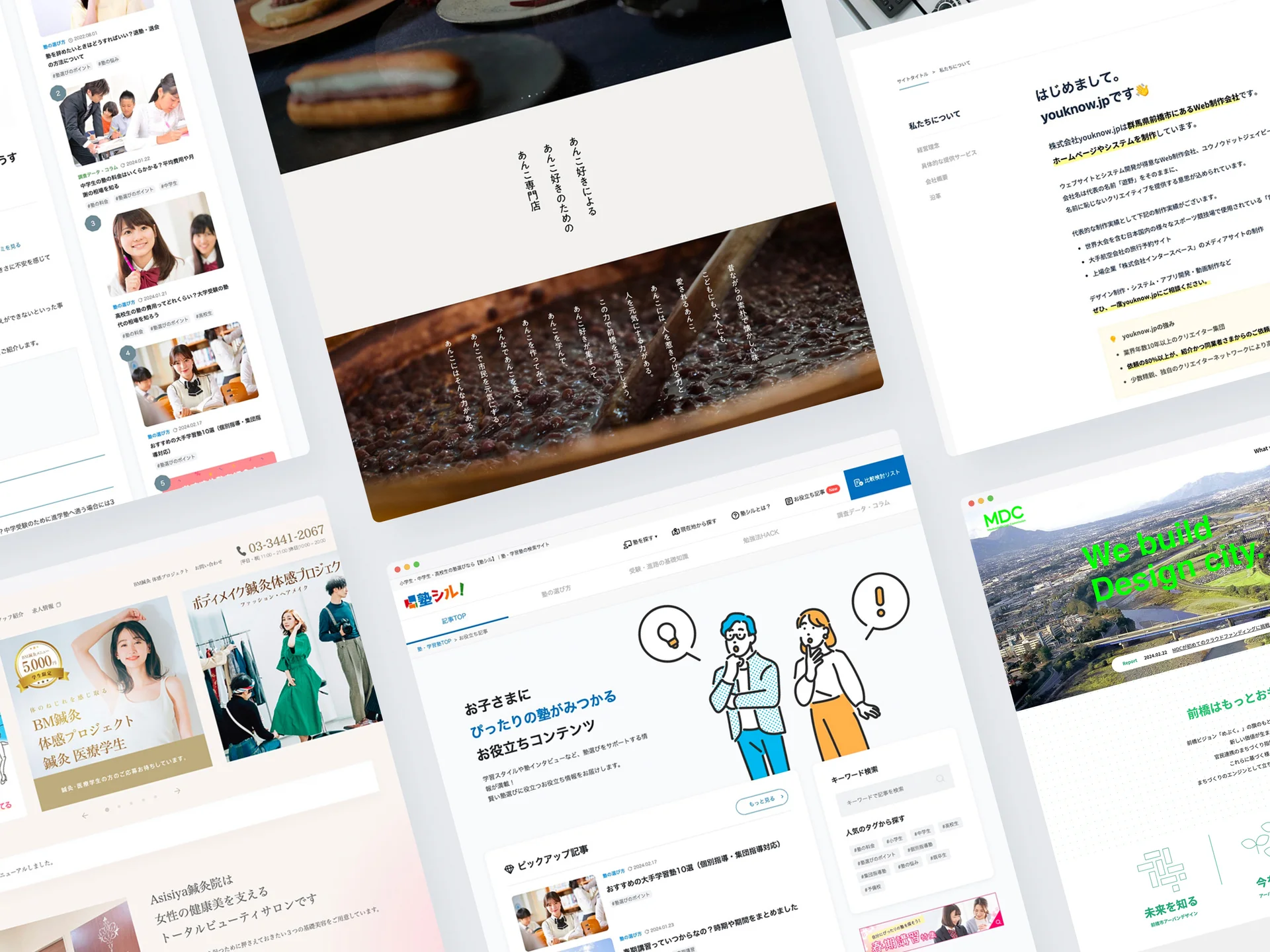
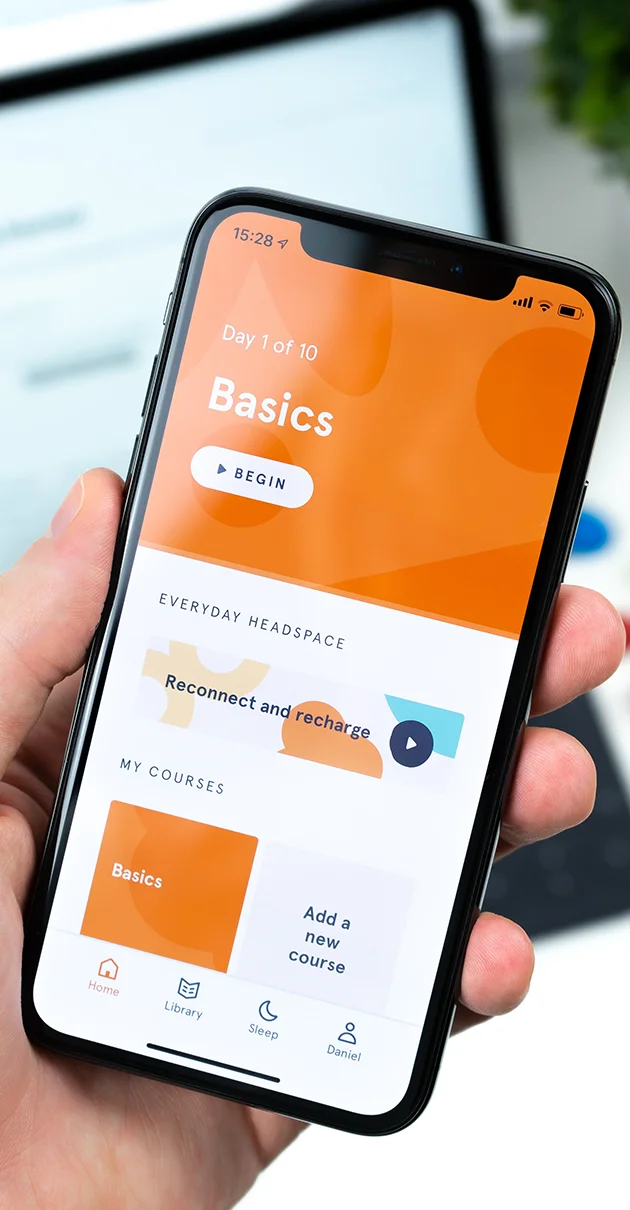
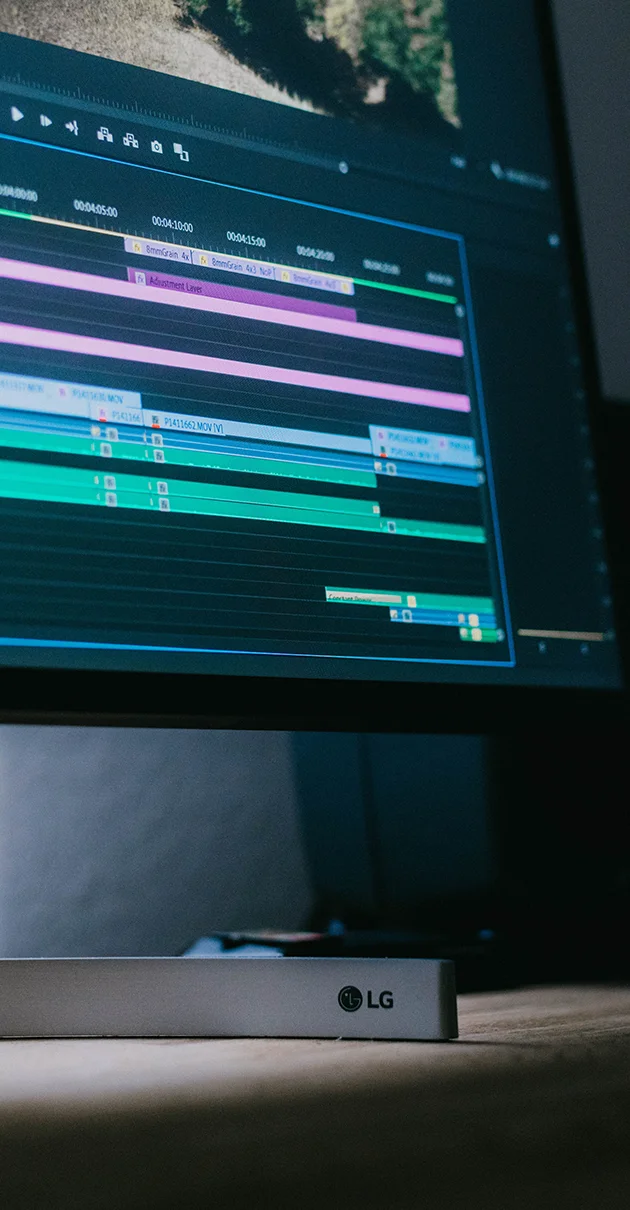
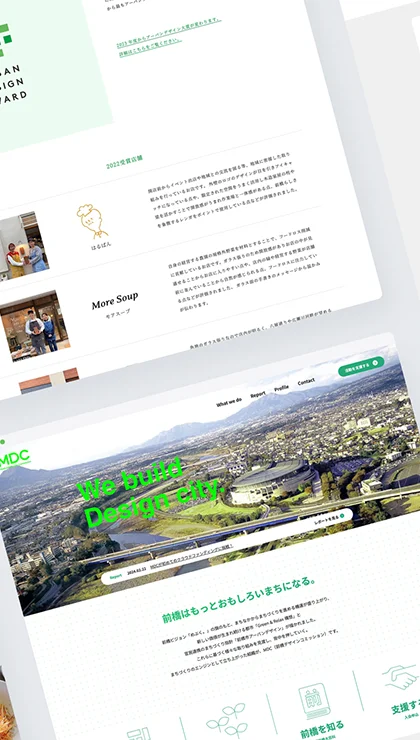
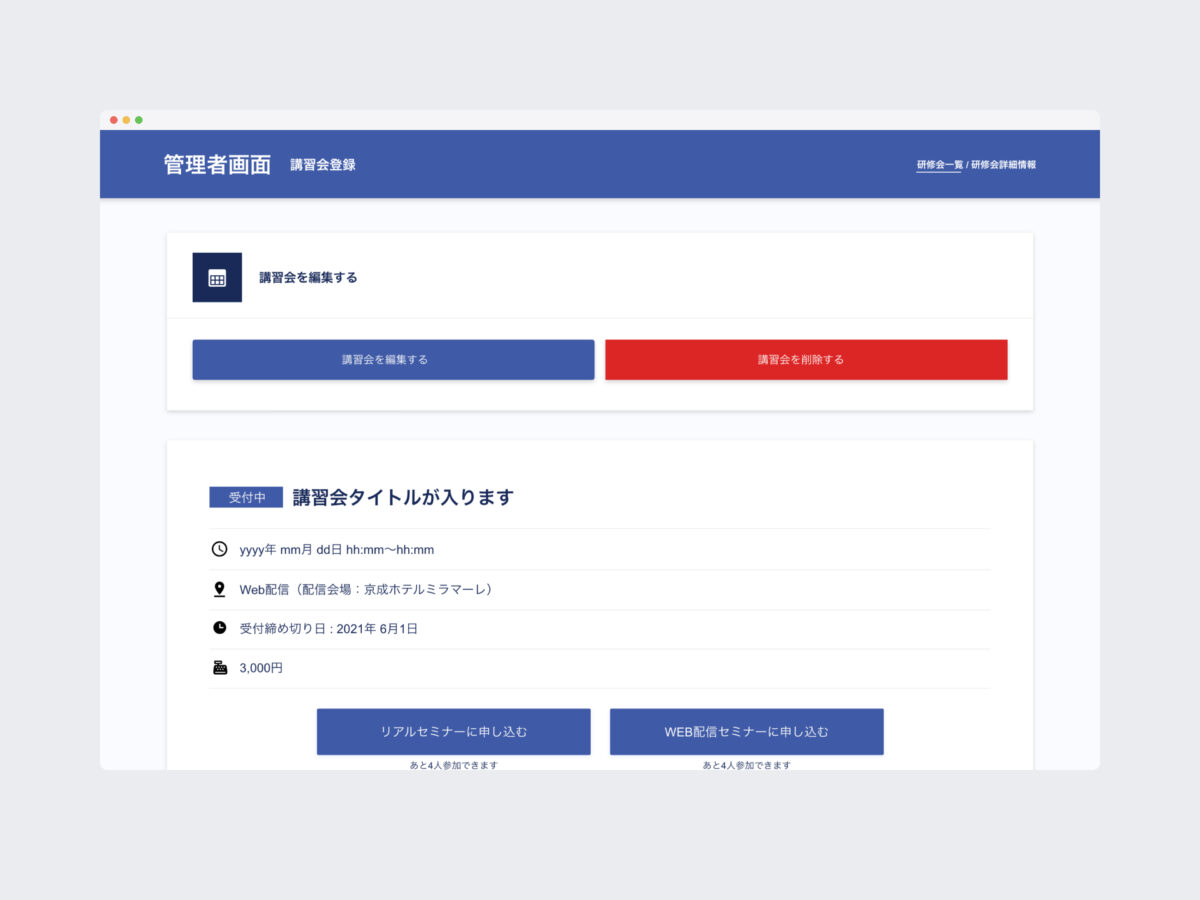
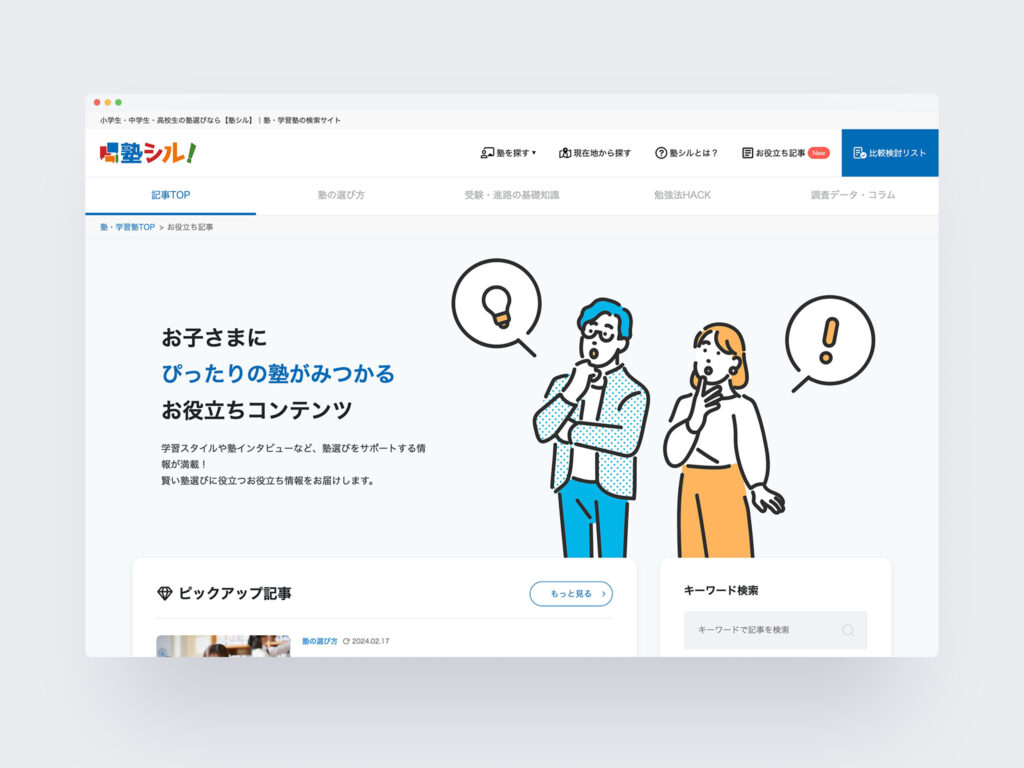
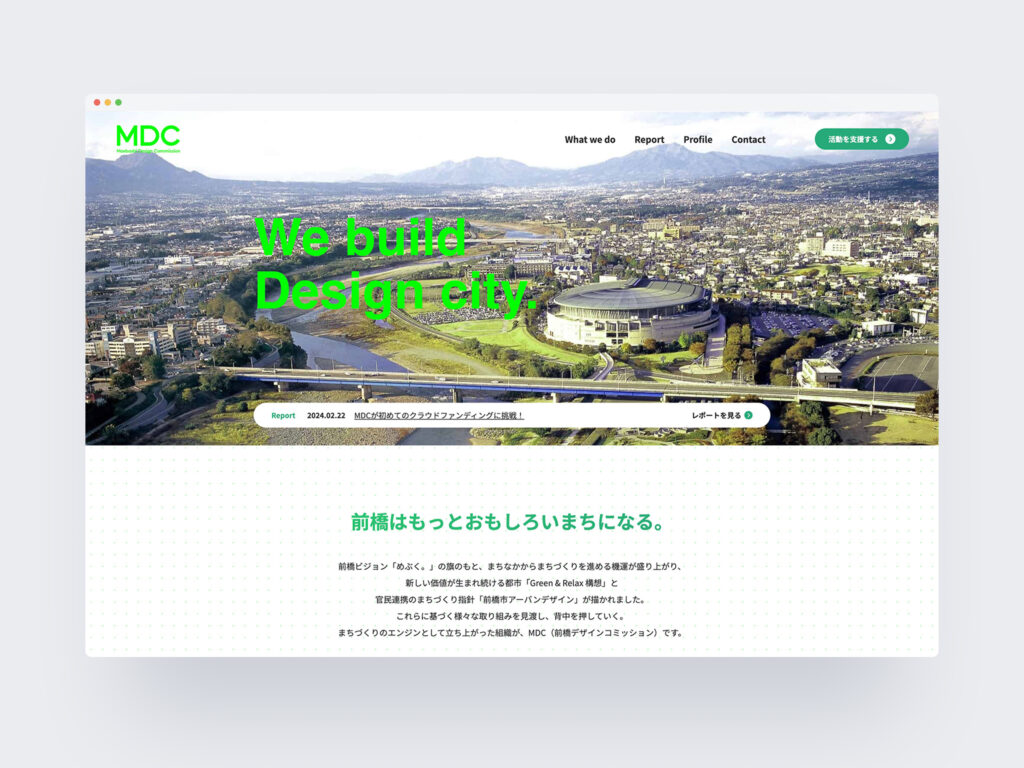
わたしたちの
制作事例を一部、
ご紹介します。
弊社の制作実績のほとんどは代理店や制作会社さまを経由した案件です。
そのため、秘密保持の契約で公開できない案件が多く存在します。
公にしない形であれば許諾されている事例もございますので、お気軽にご連絡ください。






私たちの特徴
自社で仕様策定から開発まで一気通貫で行えるため、コスト・品質を担保しやすい開発スタイルです!
一般的に開発は複数の会社が関わっているケースがほとんどです。そのマージンやコミュニケーションコストは最終的にご依頼者さまの費用や制作物のクオリティに響きます。
弊社の場合、自社で全ての工程を行うことができるため、提案の幅やコストの観点で他社と比較し圧倒的に有利です。

弊社の実装はセキュリティも万全。
プロに選ばれる技術力です。
ウェブサイトやシステムには重要な情報がたくさん含まれています。ひとたびサイトの乗っ取りや情報の流出が起きてしまうと想像以上に大きな被害となってしまいます。
適切な知識を持った担当者が、「なにも起きない運用」を合言葉に、実装から対策までトータルサポート。
専門会社の脆弱性検査に合格する開発も弊社は担当しています。安心しておまかせください。

「担当者=開発者」だからスピーディ。
ご要望はアツアツのまま、開発者にお伝えください。
実際の案件では費用対効果に優れたベストな提案を提示し、その後予算や制約にあわせて調整を行います。
そんなときに開発者の知識や提案も必要になるケースが多く、弊社の「担当者=開発者」の制作スタイルは多くのお客様に喜ばれています。
開発者の理解度も深まることで結果的にコミュニケーションコストが低く抑えられ、コスト・品質に優れたウェブサイト・システムが出来上がりやすくなっています。